Gin(八):cookie的使用
上一章节我们留下了一个小尾巴,那就是权限校验中间件并没有进行完善,那么今天就对它进行完善。
🍪 Cookies
接上回,如何来判断用户是否登录呢? cookie 就是一个很好的凭证,cookie 会保留到浏览器上,每次访问请求的时候就会携带上,后端通过对 cookie 的识别,来判断用户是否登录。
由此一来,首先我们是要在登录的时候保存 cookie 。修改 userHandler 中 UserLogin 代码
在判断密码正确的时候,对 cookie 进行添加。
| |
这里来介绍一下这些参数,第一个参数为 cookie 名;第二个参数为 cookie 值;第三个参数为 cookie 有效时长,当 cookie 存在的时间超过设定时间时,cookie 就会失效,它就不再是我们有效的 cookie;第四个参数为 cookie 所在的目录;第五个为所在域,表示我们的 cookie 作用范围;第六个表示是否只能通过 https 访问;第七个表示 cookie 是否可以通过 js代码进行操作。
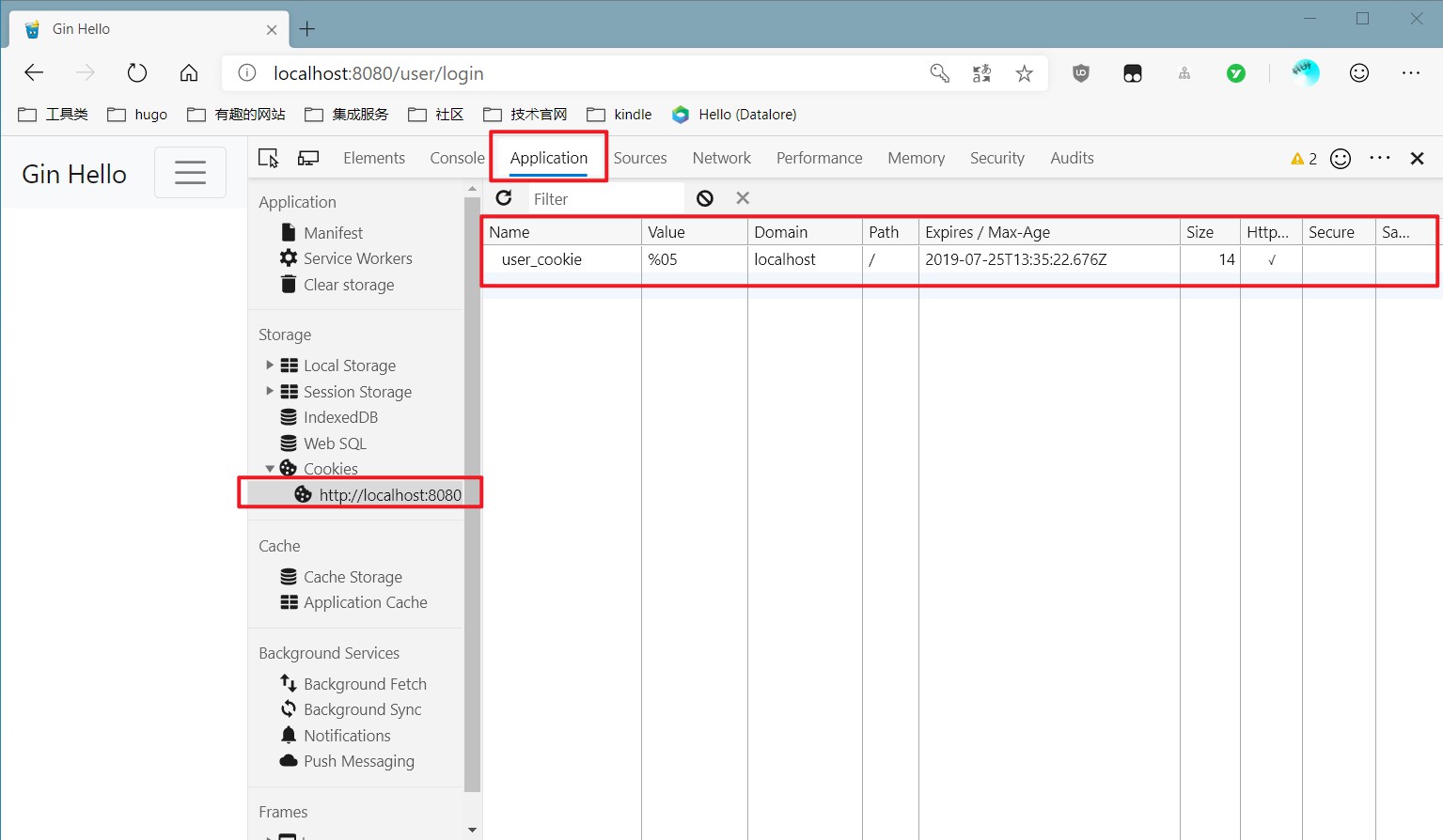
启动我们的项目,进行登录操作,F12 打开我们的控制台,选择Application ,在侧边栏找到 cookie,并且选择我们的站点,此时就可以在我们的右侧看到我们刚刚设置的 cookie 信息
并且有 Expires/Max-Age 属性,该属性表示 cookie 的过期时间,一旦超过这个时间,cookie 就会自动消失。
此时,已经表明我们的 cookie 设置成功。
🥞通过中间件获取Cookie
既然 cookie 已经获取成功,那么就该对我们新写的 Auth 中间件进行修改了。
我们首先建立一个 401.tmpl 文件,用于展示我们的权限不足时的信息。
| |
当我们要访问需要权限的路由时,恰巧我们权限不足,就会转跳到该页面。
此时再完善我们的中间件。
| |
在这里我们通过 context.Request.Cookie() 来获取指定的 cookie 。这里还有一个函数 context.Abort()表示对当前的请求进行中止。
重新启动项目,直接去访问 http://localhost:8080/user/profile/?id=5,会出现我们的401 页面。当我们登录后再进行访问,就可以正常访问。
此时此刻说明我们的 auth 中间件起到了作用。
🔄刷新 cookie
在上面的 cookie 设置中有一个参数是为了设置过期时间,那么过期时间到底设置多长呢?过期时间设置过长,那么可能留下安全隐患,如果设置过短,又给用户带来不方便。
所以我们要在 cookie 请求成功的时候自动刷新我们的 cookie 时间。
修改我们中间件代码。
首先是获取到原来的 cookie ,然后就是重新设置一个 cookie。
| |
重新启动我们的项目,仍旧是打开我们项目的控制台,每次访问需要权限的接口时,都会看到cookie的过期时间在重新刷新。
✍总结
本章节主要讲述了 cookie 如何添加,如何获取,又如何通过中间件来校验 cookie 和刷新 cookie