Flutter Web入门

Flutter Web 开发
最近 Google I/O 大会宣布了 flutter 支持 web 开发。 下面我们就一同领略 flutter web。
flutter 目前的目的就是全平台开发。目前已经支持了 Android,ios ,windows, macOS,linux 以及 web 。
关于 flutter 的了解请移步官网 flutter官网
准备工作
请了解
dart和Flutter基本知识下载和安装好
dart和flutter sdk,并且配置好相关环境安装 IDEA
更新 Dart 和 Flutter
在 Google I/O 大会上,Google 发布了 flutter 1.5 版本,要想使用 flutter_web ,就需要更新 dart 和 flutter
更新 Dart
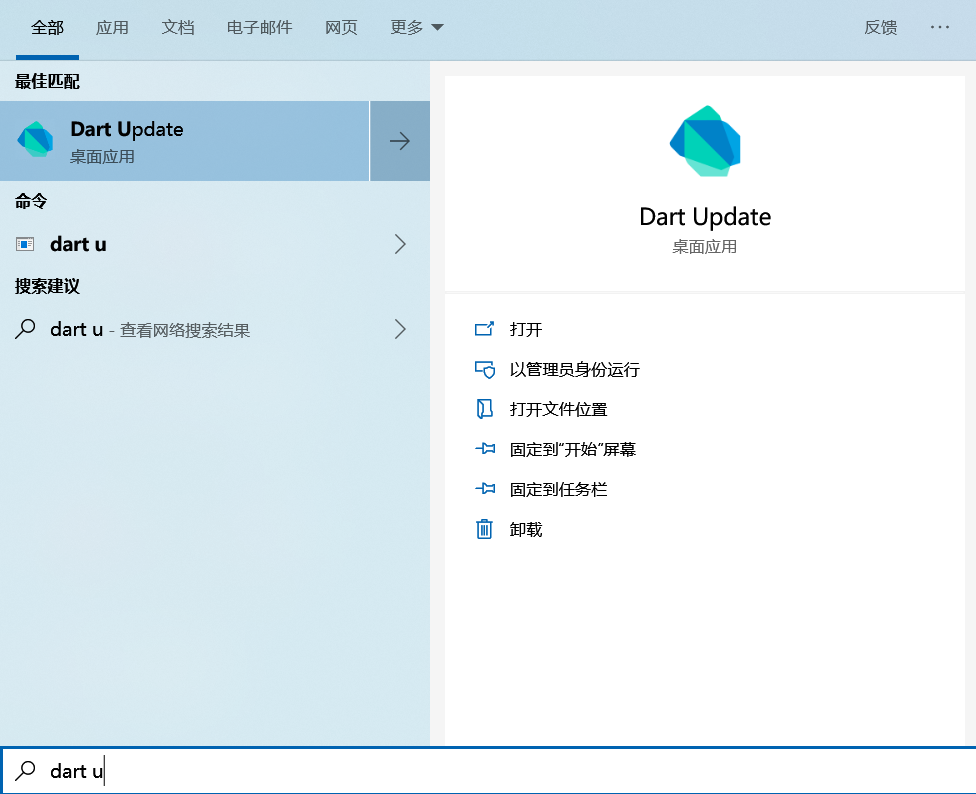
在 windows 中 找到你的 dart update ,运行更新 (最好科学上网)

更新 flutter
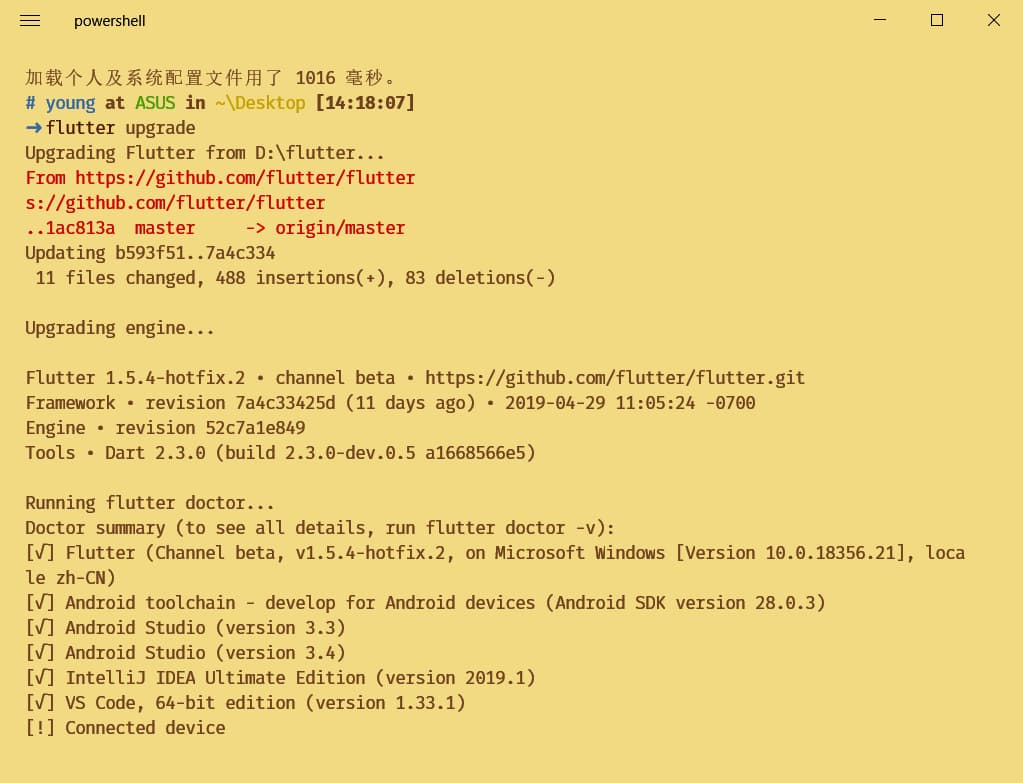
flutter 更新比较简单,在控制台中运行 flutter upgrade

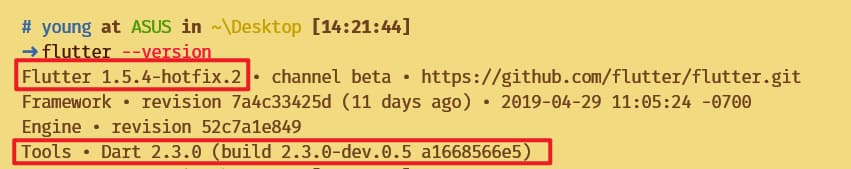
dart 和 flutter 更新完成后,通过命令 flutter --version 查看当前环境

安装 Dart 和 flutter 插件
我们要给 IDEA 安装 dart 和 flutter 插件。安装完成后就可以开始我们的 flutter web之旅了。
新建一个 Flutter Web 项目
安装完成Dart 和 flutter 环境后,重启 IDEA后就可以快速的搭建一个 Flutter web 项目。

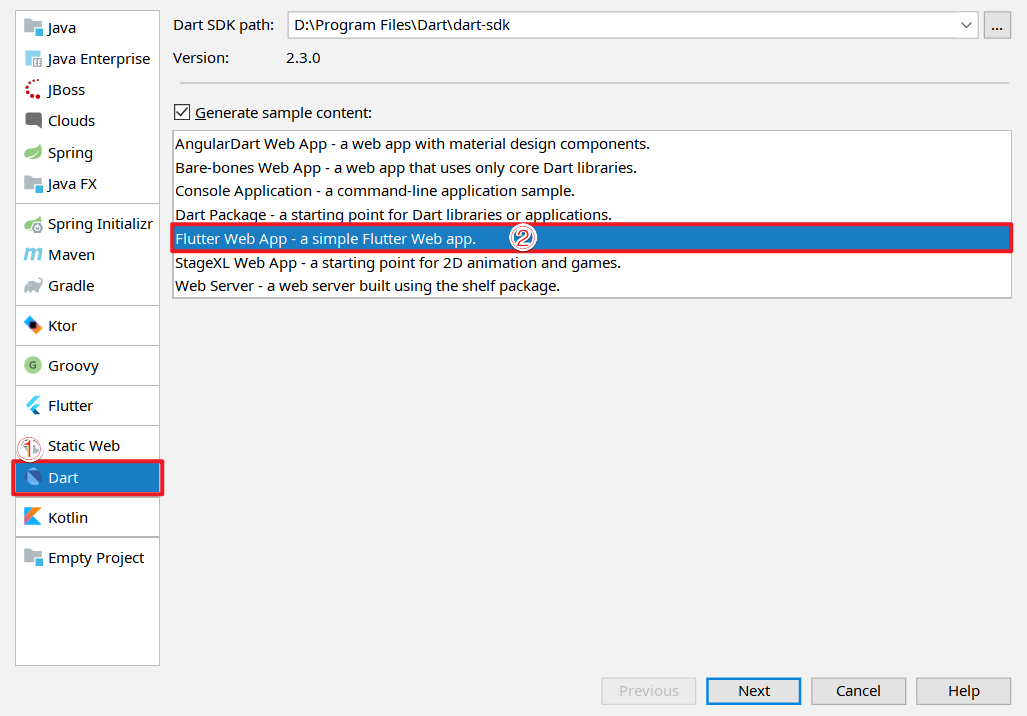
选择 新建 Dart项目,创建一个 Flutter Web App。
项目创建好,要等待 依赖包的下载。
一边让IDEA下载,我们一边去做另一件事情
安装 webdev 工具
我们需要官方提供的 webdev 工具来为我们编译。打开 flutter_web Github 网站 Github 在 Getting Started 中找到 Install the flutter_web build tools ,详细说明了如何安装 webdev 工具,其实也就是一行命令的事情。
运行下面的命令。
$ flutter packages pub global activate webdev
安装完成后,我们要找到 flutter 的安装目录,在目录的 .pub-cache/bin 中会找到我们下载的 webdev

确保安装成功 webdev 后 ,将路径 $HOME/.pub-cache/bin 添加到环境变量中。
设置完成后在终端输入 webdev 看看是否成功

坑:在一些终端上运行该命令会提示该命令不存在,比如 cmd,Fluent。
配置成功后就可以开始下一步了。
运行项目
首先确保 IDEA 将所需要的依赖正常安装完成。
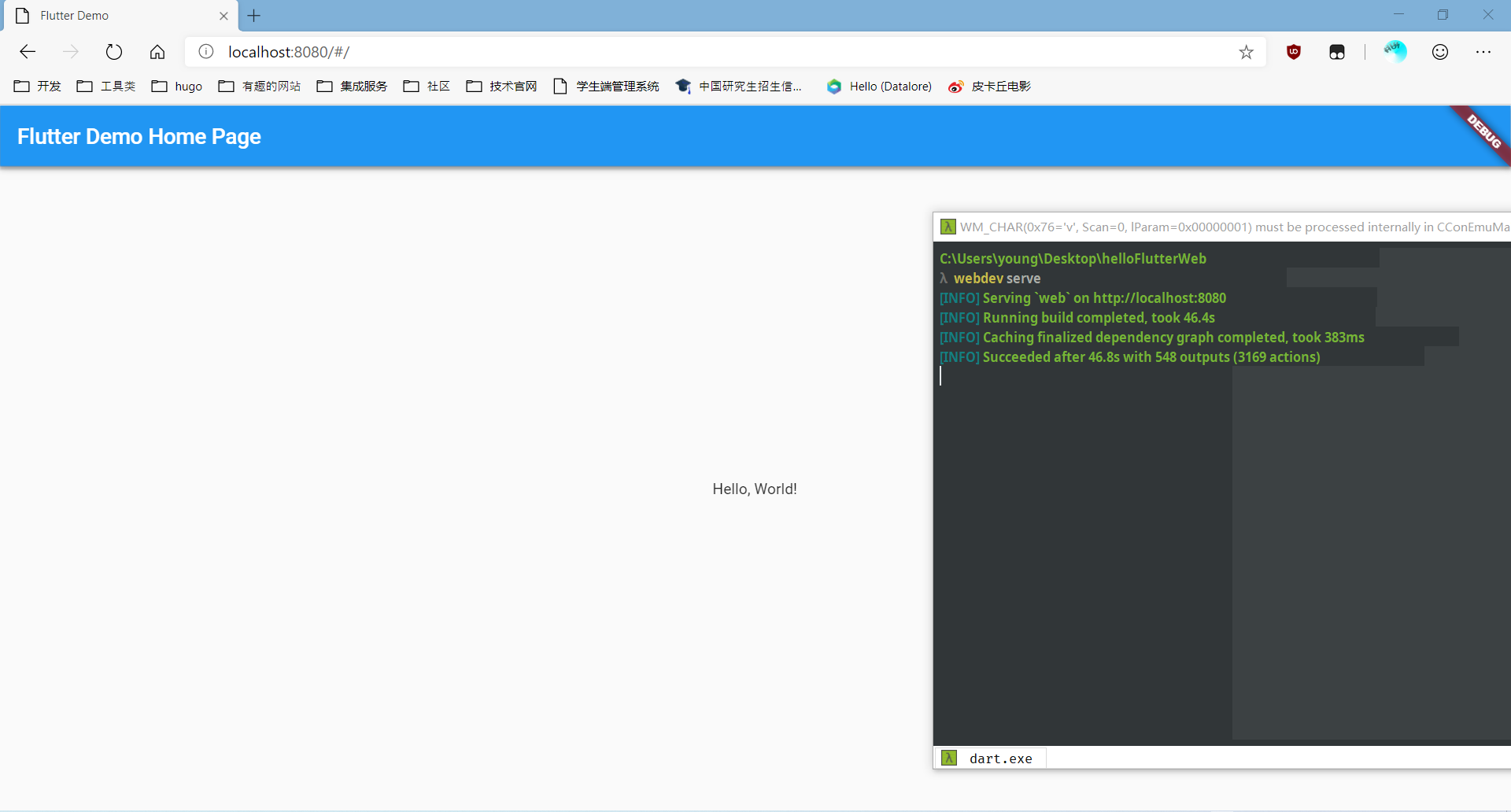
在终端输入 webdev serve,当编译完成后,打开 http://localhost:8080, 如图,显示出 hello world

项目结构
项目已经运行,简单的看一下项目主要结构
helloFlutterWeb
|
|--.dart_tool
|--lib
| |--main.dart
|
|--web
| |--index.html
| |--main.dart.dart_tool 是项目打包运行编译生成的文件
lib 是我们主要要写的项目代码和原有的 Flutter 基本一致
web 包含一个 html 文件和一个 main.dart
index.html 引用了 web/main.dart 编译生成的 js 文件
<head>
<meta charset="UTF-8">
<title>hello flutter</title>
<script defer src="main.dart.js" type="application/javascript"></script>
</head>而 web/main.dart 调用了 lib/main.dart,我们写代码基本就可以修改lib目录下的代码进行运行。
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}与 Flutter 的不同
默认包名不同,
加载的默认UI包名不同,原flutter 的包为 import 'package:flutter/material.dart' 而 web 项目为 import 'package:flutter_web/material.dart' 多了一个 _web。
图标显示问题
在 web 项目上的图标无法显示。
appBar: AppBar(
leading: Icon(Icons.ac_unit),
title: Text(title),
)项目不报错,IDEA的侧边栏也显示该图标,但是在页面上却无法显示
![]()
其他
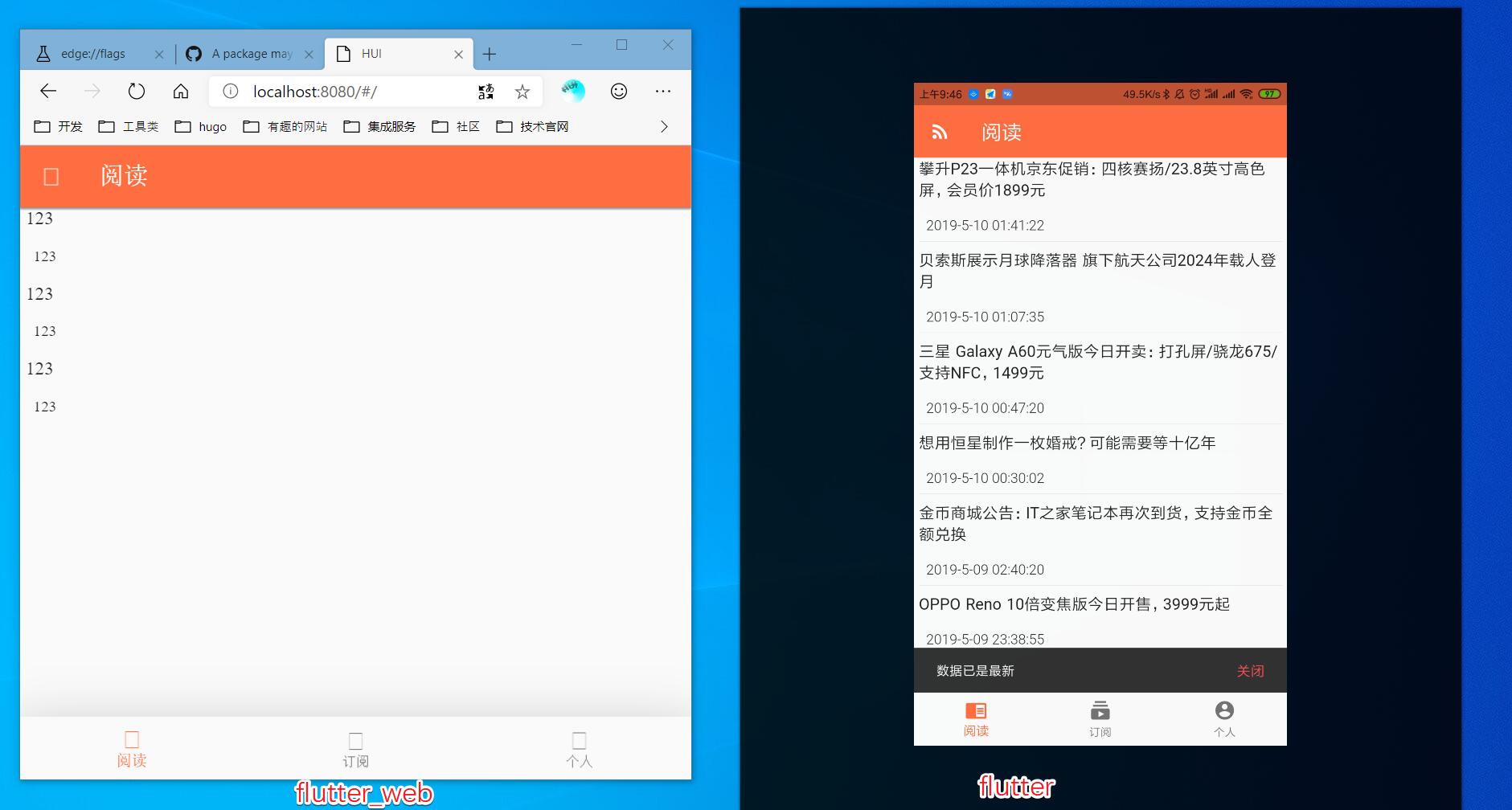
简单的体验后,基本可以用flutter开发页面,目前来说还是有一些问题的,比如说上述的图标加载问题,而且如果将移动端的代码复制过来,除了包名要有修改外,很多第三方包还是对 web 不支持。编译速度也没有移动端那样快,相较于传统的web开发,编译速度也是一个问题。
简单的将原有的一个APP进行了一下迁移,基本涉及到具体的业务方法的地方都要重写。

如果你觉得这篇文章对你有所帮助,欢迎赞赏~
赞赏