Ktor 入门
前言
最近要使用 netty 作为消息推送,之前一直想着集成在 Springboot 中使用,但是转念一想,netty 本身就可以作为服务器,为什么不再开一个服务呢?于是就想到了使用 Ktor 构建一个服务。
Ktor 是一个使用强大的 Kotlin 语言在互联系统中构建异步服务器与客户端的框架。并且正在努力的向其他平台构建,比如 JavaScript,iOS 和 Android ,且逐步尝试支持原生环境( Native )。
使用 Ktor 可以很快的写出一个 HelloWorld
工欲善其事必先利其器
ktor 是以 kotlin 为基础的一个异步框架,那么开发采用 IDEA 成了我们更加友好的选择。
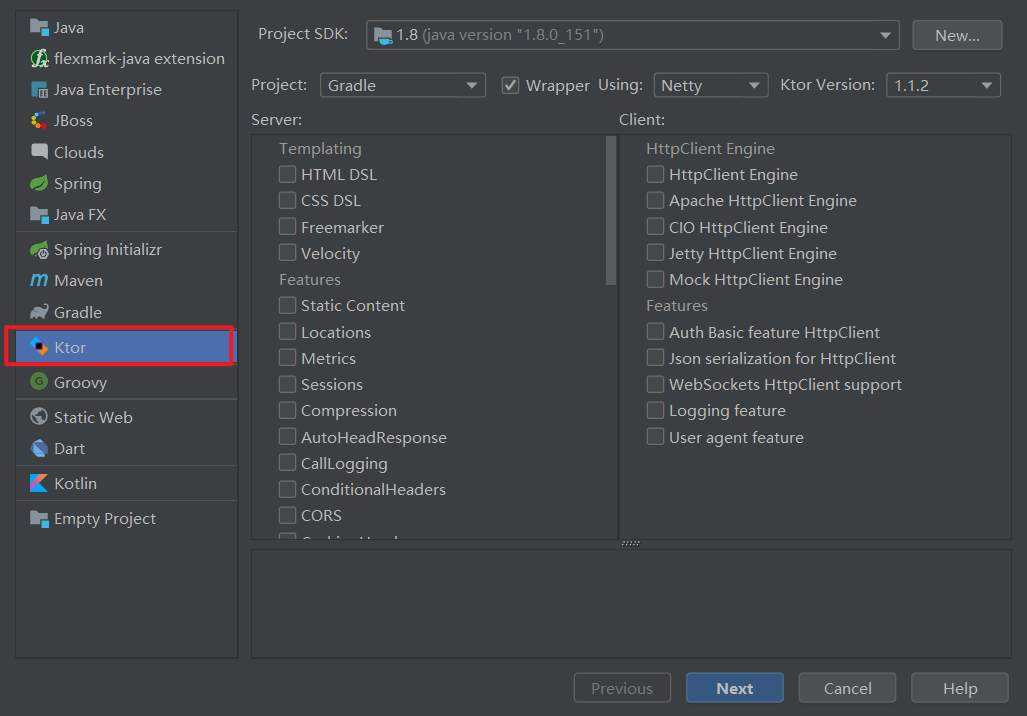
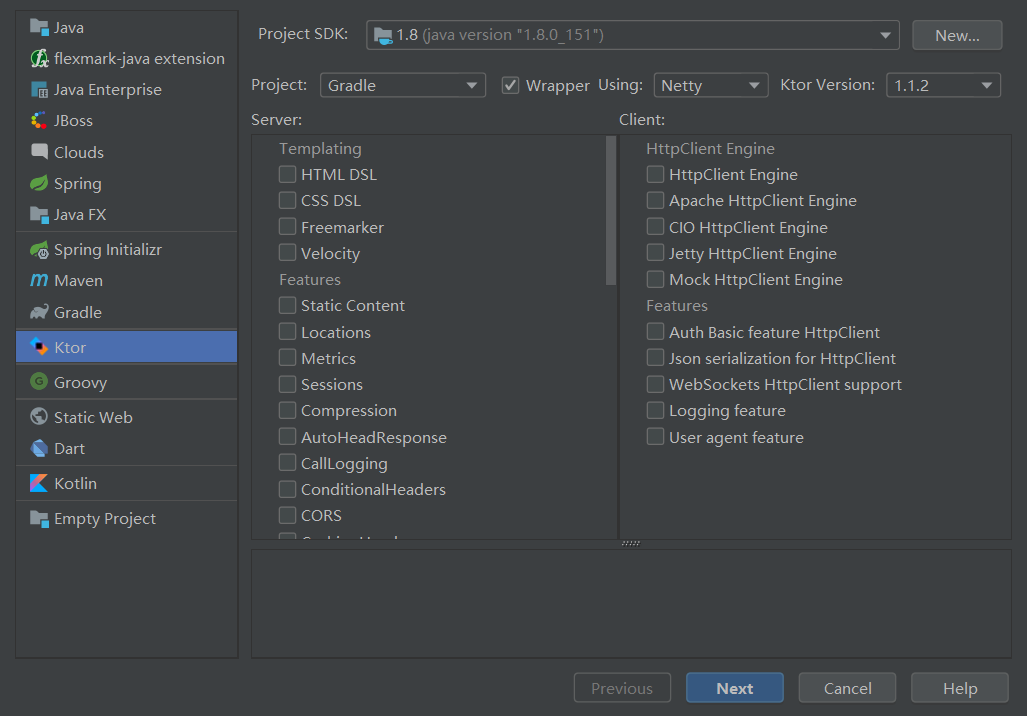
在 IDEA 中 setting Plugins 中的 MarketPlace 搜索 Ktor 。我们安装这个插件将更快的初始化我们的项目。

完成了基础工作,就可以开始我们的 Ktor 之旅了。
Hello World

暂时不需要选择任何模块。之后便可以下一步 下一步等,直到项目建立。
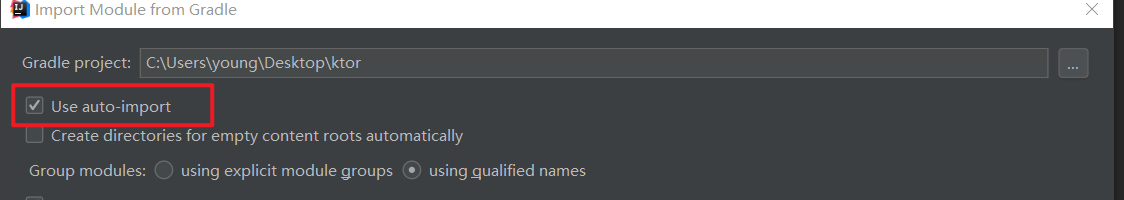
在 gradle 界面选择 auto-import

此时只要耐心等待所有的依赖安装完成
如果多次安装失败可以修改一下gradle的地址,将原有地址注释掉,修改为 阿里镜像。这样安装速度会很快,而且不容易失败
repositories {
mavenLocal()
//jcenter()
maven { url 'https://maven.aliyun.com/nexus/content/groups/public'
}当项目构建完成的时候,在 src 目录下 Application.kt 中已经为我们生成了部分代码。
fun main(args: Array<String>): Unit = io.ktor.server.netty.EngineMain.main(args)
@Suppress("unused") // Referenced in application.conf
@kotlin.jvm.JvmOverloads
fun Application.module(testing: Boolean = false) {
}开始编写我们的代码。
在 Application.module 中,编写我们要使用的路由。
fun Application.module(testing: Boolean = false) {
routing {
get("/") {
call.respondText("Hello World")
}
}
}启动项目,访问 http://127.0.0.1:8080 此时就可以看到我们的 Hello World。
routing 是 Ktor 中的核心模块,所以我们可以直接去使用。
构建一个 HTML 页面
ktor 中有 HTML DSL ,所以我们可以直接使用 Kotlin代码构建一个 html 页面。添加 html dsl 依赖
compile "io.ktor:ktor-html-builder:$ktor_version"之后就可以愉快的写 dsl 了
get("/") {
call.respondHtml {
head {
title {
+"Ktor 入门"
}
}
body {
a {
href = "http://127.0.0.1:8080/register"
+"注册"
}
form {
action = "http://127.0.0.1:8080/user/login"
method=FormMethod.post
input {
type = InputType.text
value = ""
name="username"
}
input {
type = InputType.password
value = ""
name="password"
}
input {
type = InputType.submit
value = "登录"
}
}
}
}
}重新启动一下

此时 我们的页面就出现了。
目前这个 表单无法访问 action 地址 已向 ktor 提交 Issues
用Locations路由
但是当我们的路由很多的时候,如果都写在一个文件里,不仅仅文件回变得很大,而且不利于维护和团队协作。所以有了另一个模块 locations 。
首先要安装这个模块,在 gradle 中添加,注 :功能目前还是实验性功能
dependencies {
compile "io.ktor:ktor-locations:$ktor_version"
}安装完成后启动我们的模块。
fun Application.module(testing: Boolean = false) {
install(Locations) // 启用 Locations
routing {
// ...
}
}首先是编写 route 采用 class 的形式
@Location("/user")
class User {
@Location("/login")
data class UserLogin(val username: String, val password: String)
@Location("/register")
data class UserRegister(val username: String, val password: String)
}该代码目前必须和 Application 在一起。
我们这样就编写了我们的路由和子路由。
新建一个 UserController.kt
fun Route.user() {
post<User.UserLogin> {
call.respondText("登录成功")
}
post<User.UserRegister> { user ->
run {
call.respondText("用户 ${user.username} ${user.password}")
}
}
}并且在我们的 Application 文件中声明该路由即可。
routing {
// …………
user()
//…………
}此时访问的时候就可以访问到我们的子路由。
参考资料
Ktor 中文网 https://ktor.kotlincn.net/
打个广告
开发的小程序 生活小程序
相关内容
如果你觉得这篇文章对你有所帮助,欢迎赞赏~
赞赏