FlaotActionButton详解
目录
警告
本文最后更新于 2019-04-14,文中内容可能已过时。
今天把Android的学习的一些东西记录一下,方便日后使用。
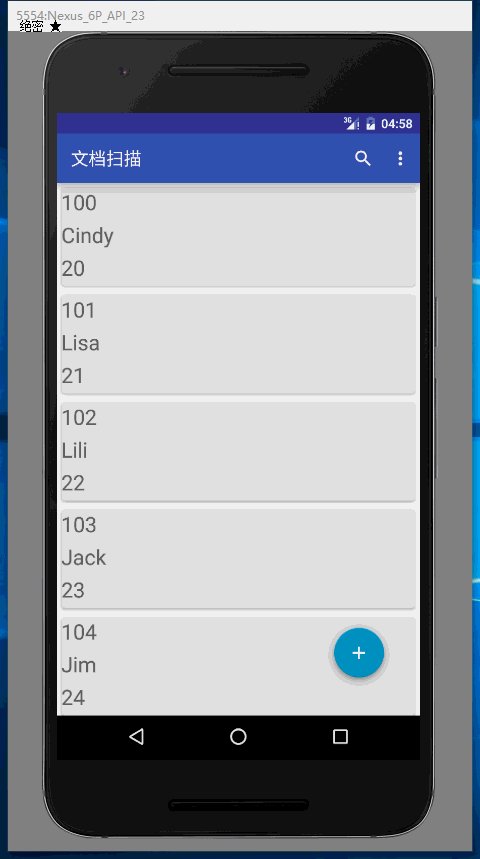
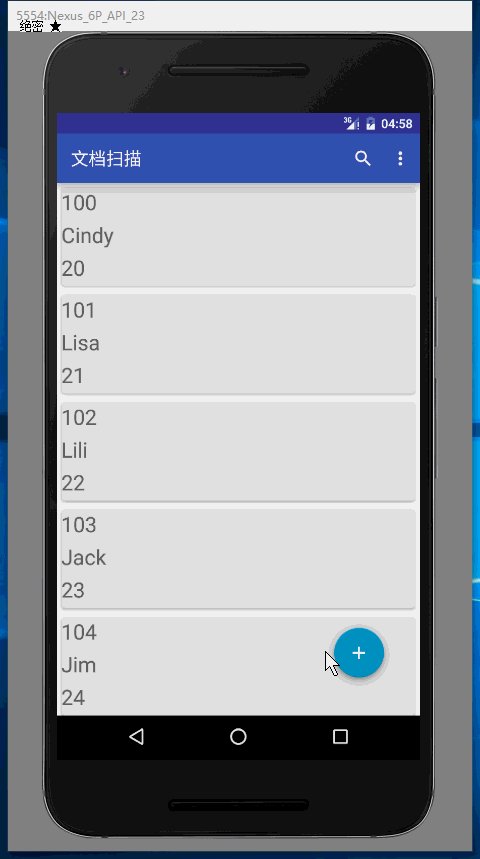
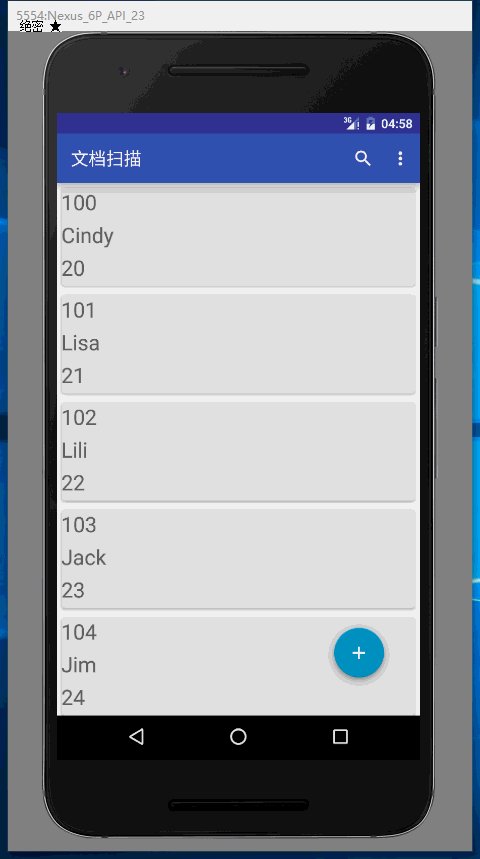
FlaotActionButton详解
FlaotActionButton是android的一个很好用的控件。 在看了很多源码后逐步掌握一些知识了。

导入依赖项
首先要在build.gradle中导入依赖项
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.android.support:design:24.1.1'
compile 'com.getbase:floatingactionbutton:1.10.1'
}代码
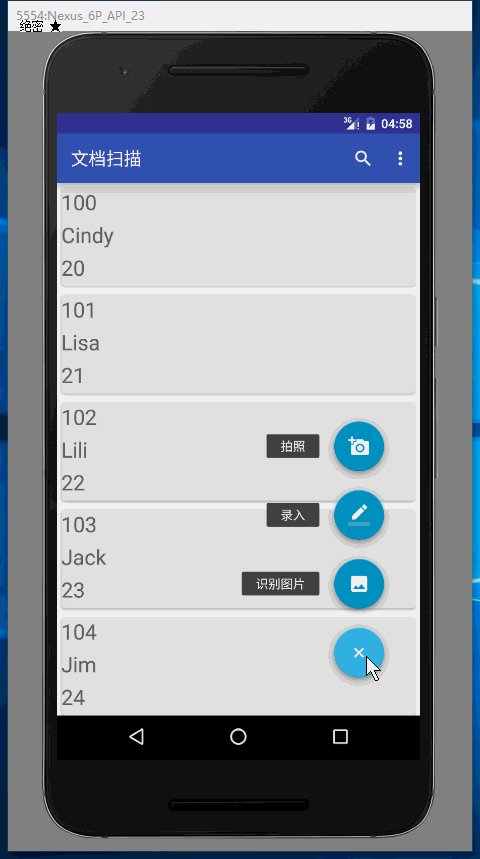
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="31dp"
android:layout_marginEnd="32dp"
app:fab_addButtonSize="normal"
app:fab_labelStyle="@style/menu_labels_style">
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_carm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@color/colorPrimary"
app:fabSize="mini"
app:fab_title="拍照"
fab:fab_icon="@drawable/ic_add_a_photo_black_24dp" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_etid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="mini"
app:fab_title="录入"
fab:fab_icon="@drawable/ic_border_color_black_24dp" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="mini"
app:fab_title="识别图片"
fab:fab_icon="@drawable/ic_photo_black_24dp" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>要适配menu_labels_style才可以使用FloatingActionsMenu
<style name="menu_labels_style">
<item name="android:background">@drawable/fab_label_background</item>
<item name="android:textColor">@color/white</item>
</style>适配fab_label_background
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/black_semi_transparent"/>
<padding
android:left="16dp"
android:top="4dp"
android:right="16dp"
android:bottom="4dp"/>
<corners
android:radius="2dp"/>
</shape>解析FloatActionButton代码
FloatActionButton中 通过app:fabSize来确定大小normal,mini,auto。 通过app:fab_title设置文字。 fab:fab_icon设置图标。
相关内容
如果你觉得这篇文章对你有所帮助,欢迎赞赏~
赞赏