GitHub for Windows使用教程(一)
前言
鉴于网上目前的教材都太落后,github for windows已经更新了多个版本,好多界面都发生了变化,所以来写这个教程。目的是为了帮助和我一样初学github,但是苦于找不到教程的同学,为了写最详细的教程。配备了大量的图文介绍。该教程是基于GitHub for windows (3.0.17.0)
什么是Github
说到什么事github,我们先看wikipedia的描述“GitHub是一个利用Git进行版本控制、专门用于存放软件代码与内容的共享虚拟主机服务。它由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。”
准备工作
下载github for windows,安装这里不赘述。
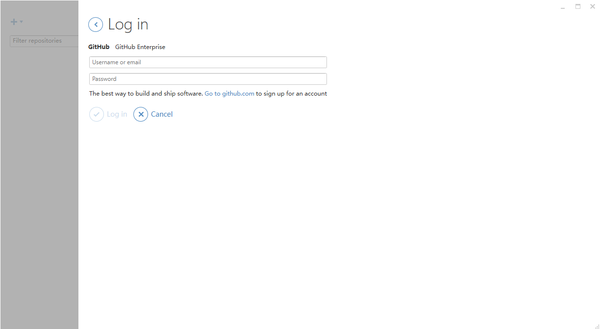
- 登陆到github for windows。
准备工作都完了,我们开始正式学习。^_^
创建第一个代码库
认识界面
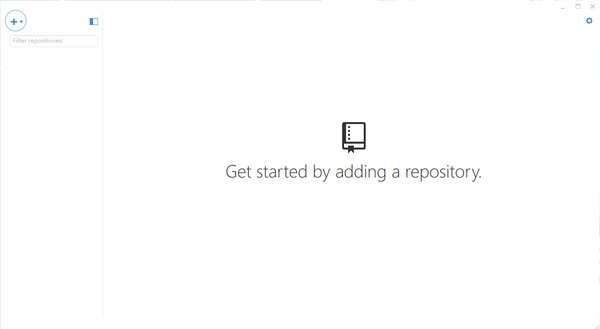
github for windows的界面非常清爽,的确符合geek的性质,个人表示非常喜欢。
我们来建立第一个仓库,点击左上角的**+号**,初次建立他会有一圈圈的涟漪,非常漂亮哦。
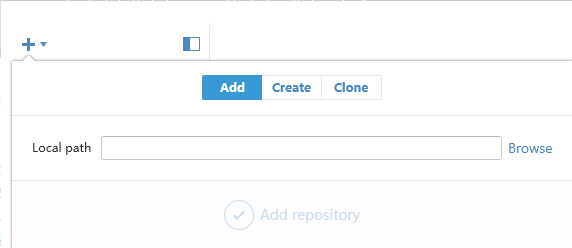
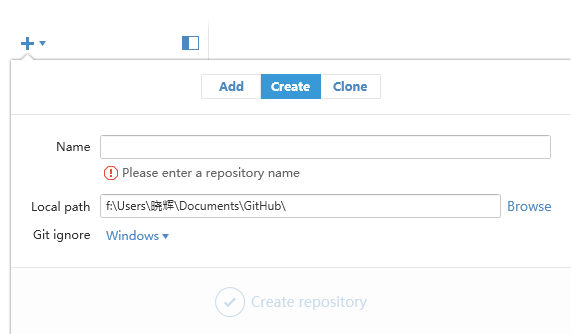
打开之后有三个选项,Add,Create,Clone。
 我们分别来介绍一下这三个功能。
我们分别来介绍一下这三个功能。
Add功能
如果本地有工程,就可以使用Add添加
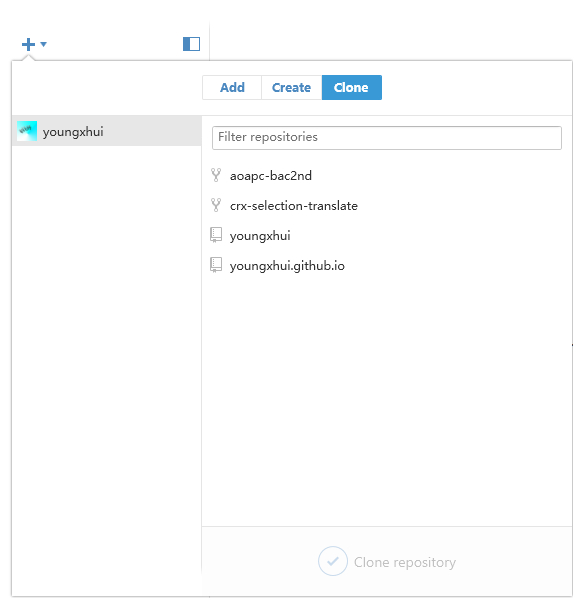
Clone功能
这个功能其实最好理解了,克隆这名字通俗易懂好理解。 如何使用Clone功能呢?
就是将在浏览器上已经创建好的项目导入到本地,换句话说就是下载到本地。
Create功能
创建一个代码库, Name填写你的仓库名字。Local path写你将要保存在本地路径。我们主要从这个功能开始github之旅。
我们在这里填写First,来创建第一个我们自己的repository。
开始使用第一个代码库
修改第一个代码库中内容
我们来找到刚刚创建的代码库在本地的位置。就是刚刚在local path的地址路径,当然如果你忘了,请右键点击First。
 选择Open in Explorer。这样我们就可以转到刚刚的路径下。
我们新建一个文本文档。在里面编辑。
如下
选择Open in Explorer。这样我们就可以转到刚刚的路径下。
我们新建一个文本文档。在里面编辑。
如下
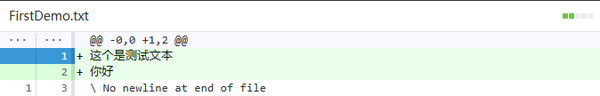
 此时的github就会变成这个样子(Changs):
此时的github就会变成这个样子(Changs):
 你会发现此时github会出现刚刚编辑的内容。
你会发现此时github会出现刚刚编辑的内容。
- 这个是测试文本
- 你好
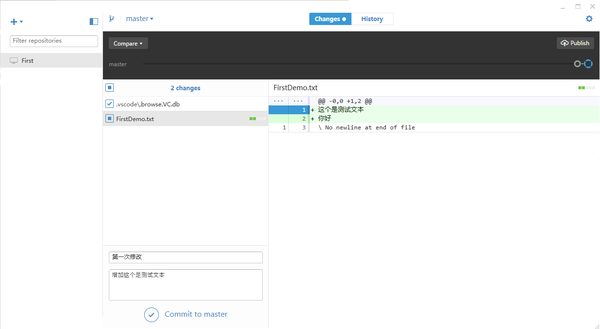
并且前面会有蓝色标识,那么这个蓝色标识是什么用呢? 其实这个蓝色标识是提示你会上改变的文本。比如我第一次只想改变 这个是测试文本并不想把你好上传。 这时我们点击一下你好的前面的蓝色标识。
你会发现你好前面的蓝色标识没有了。 我们填写好Summer和Description Summer就是这次改动的总结,我们也可以理解为标题*(必填),而Description可以理解为详细概况(选填)*
我们这里只选择第一个修改对象,也就是这个是测试文本就行修改。summer我们填写为_第一次修改_,Description我们填写为_增加了这个是测试文本_的内容,之后点击Commit to master。
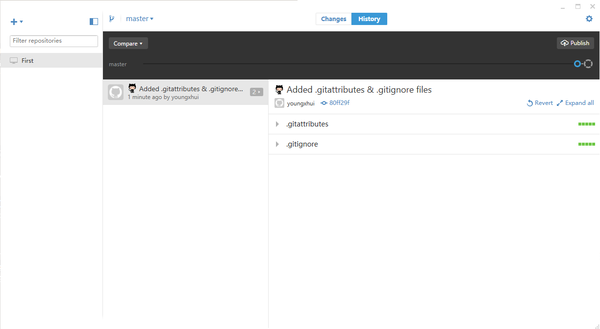
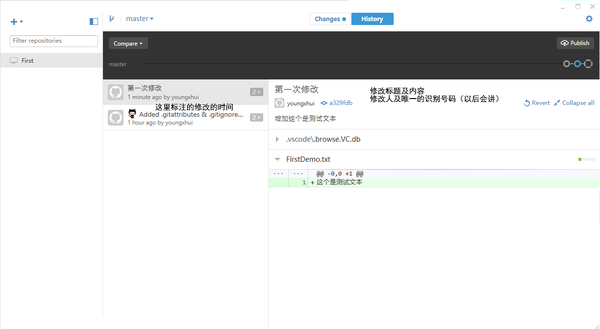
切换到History目录下
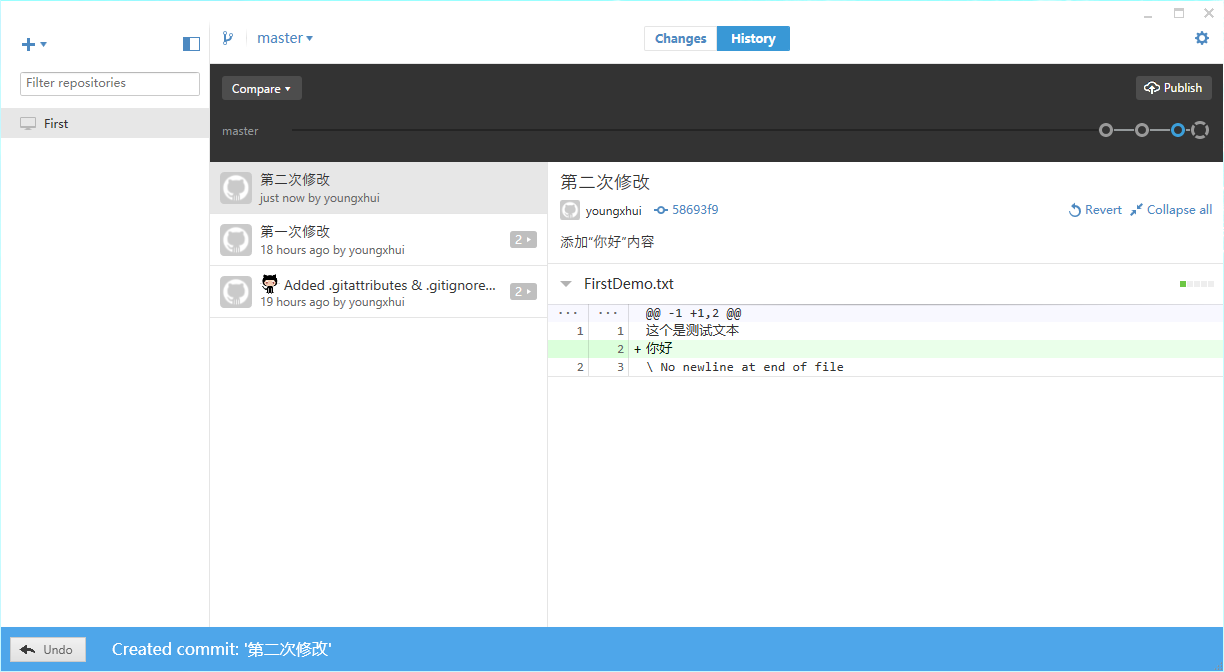
我们会发现他改变了。 这次我们把你好进行添加。
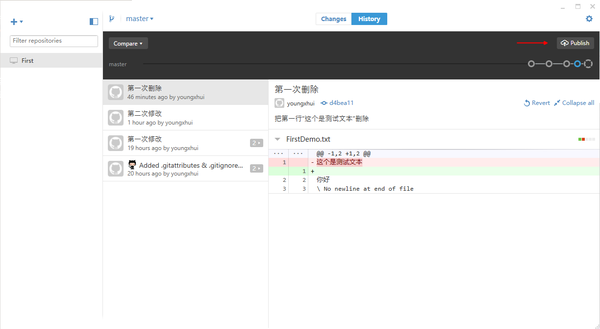
在History目录下发生了这样的改变。会在History目录下形成一天时间线,来指出每一次的修改标题和内容,同时会把修改的内容用绿色标识标出。 我们打开本地的文本,删除刚刚添加的第一行这个是测试文本。
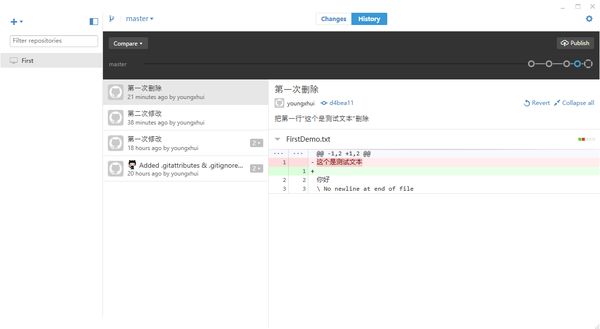
此时你就会发现github发生了变化。
很多人说这里会出现乱码,这个是编码问题,如果不修改编码,只是在客户端上显示乱码,但是上传后不会出现乱码,为了保险起见,建议大家还是把文本编码修改为 utf-8 .

此时的红色标识标识删除。我们写好Summer和Description并点击Commit to master。 这样我们就删除了第一行。同时在History目录下又多了一条时间轴。
这样我们就完成了删除。
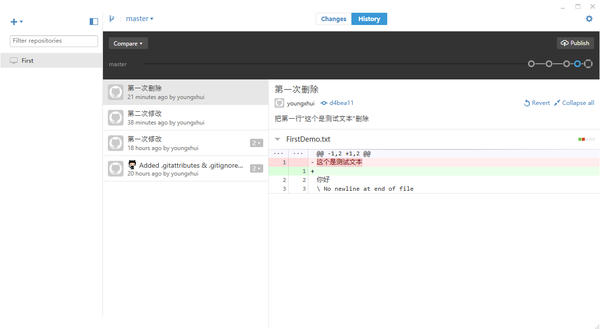
上传与同步
上传
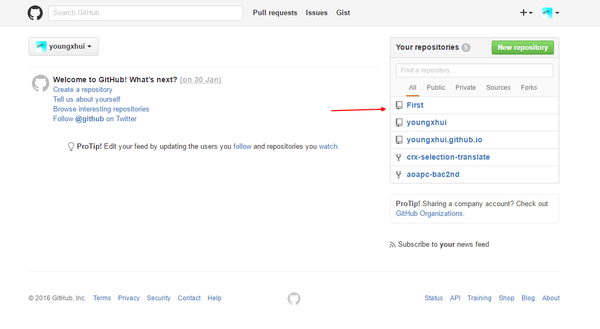
此时,当我们打开github网页,就会发现此时你的修改的内容并没有出现在这里。这是因为你没有进行同步,仅仅是在本地就行了修改。此时我们仅仅需要点击右上角的publish
此时你就会本地内容已经上传到网页上。
同步
当你的代码库上传后就会发现,原来的publish以及变为了Sync。
点击Sync同步代码库!