Gin(十):集成 Swagger
你喜欢写文档吗? 我喜欢。
所以说文档成了开发心中的一个痛。尤其是使用 restful 接口,成了必须要写文档,否者前端同学根本不知道你写了什么。那么让我写文档,还不如杀了我呢!!!
接下来介绍一款神器 — swagger
📜什么是swagger
Swagger 是一个 API 生成工具,可以生成文档。 Swagger 是通过编写 yaml 和 json 来实现文档化。并且可以进行测试等工作。
通过 swagger 可以方便的生成接口文档,方便前端进行查看和测试。
🔧安装 swagger
上面说了一堆 swagger 怎么样,说到头还是要自己编写?其实并不是的,让我们的项目中集成 swagger,以后项目的接口文档便可以自动生成。
首先要安装 swagger 。
| |
等待安装完成,在我们的终端中执行 swag init,目录为根目录,于 main.go 同目录。
执行完成后,会在根目录下新建一个 docs 文件夹。
| |
接下来就可以完善项目了。
将下面两行放入 initRouter 中的 import 中。
| |
选择 Sync packages of GinHello,此时 IDE 就会自动帮我下载,并添加到 go.mod 中。
如果这里提示下载失败,请对 go mod 添加代理。
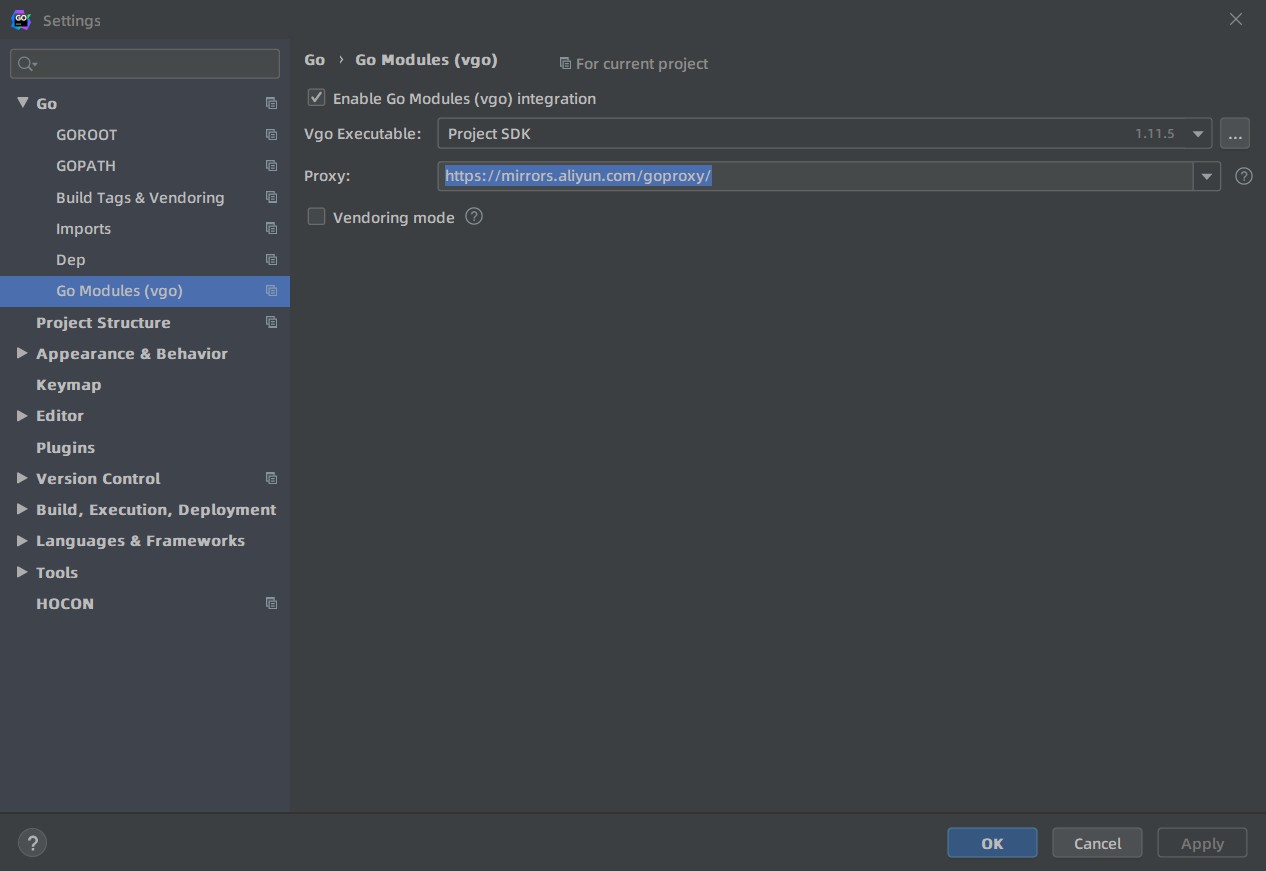
添加代理 File-Setting-Go-Go Modules(vgo)-Proxy
代理添加 https://mirrors.aliyun.com/goproxy/ 这是最近阿里建立的 go mod 镜像。当然你也可以选择其他镜像代理。
等待包下载完成。
🍔集成 swagger
对 swagger 安装完成后,我们就可以对项目进行集成了。
在 initRouter 中添加路由,这个路由是对 swagger 的访问地址来进行添加的
| |
其中 url 定义了 swagger 的 doc.json 路径,我们可以直接访问该 json 来进行查看。
接下来就是完善文档的时间。
在 main.go 中 main 方法上添加注释。同时引入我们生成 docs.go
| |
上述的注释基本都是很好理解的,不做过多解释。
主要的项目介绍注释就是这些,接下来进行我们的接口方法注释。
在我们的 handler 中添加注释
打开 articleHandler.go ,在 Insert 方法上添加。
| |
- @Summary 是对该接口的一个描述
- @Id 是一个全局标识符,所有的接口文档中 Id 不能标注
- @Tags 是对接口的标注,同一个 tag 为一组,这样方便我们整理接口
- @Version 表明该接口的版本
- @Accept 表示该该请求的请求类型
- @Param 表示参数 分别有以下参数 参数名词 参数类型 数据类型 是否必须 注释 属性(可选参数),参数之间用空格隔开。
- @Success 表示请求成功后返回,它有以下参数 请求返回状态码,参数类型,数据类型,注释
- @Failure 请求失败后返回,参数同上
- @Router 该函数定义了请求路由并且包含路由的请求方式。
具体参数类型,数据类型等可以查看官方文档
其中文档中没有说明的地方这里说明一下,关于 Param 的参数类型有以下几种
- query 形如
\user?username=Jack&age=18 - body 需要将数据放到 body 中进行请求
- path 形如
\user\1
不同的参数类型对应的不同请求,请对应使用。
这样我们就完成了添加接口的文档注释。
我们用通用的方法来完善一下根据 id 查询数据的接口文档。
在 GetOne 的方法上添加如上注释。
| |
我们对形如 /article/:id 的接口,最后的 id 通过 {} 包裹。
细心的小伙伴可能会发现我们最后的返回结果为 model.Result ,这是为了我们统一返回结果而新建的一个结构体,方便前端进行解析。具体函数如下
| |
我们在对 Result 中的 tag 会有 example ,这个仍旧是 swagger 的标签,用来给该结构体一个示例。
同理,我们可以对之前的 article 进行注释。
当我们完成了所有的代码注释时,在控制台中重新执行 swag init,它会根据我们的注释生成 docs.go 及其对应的 json 和 yaml 文件。
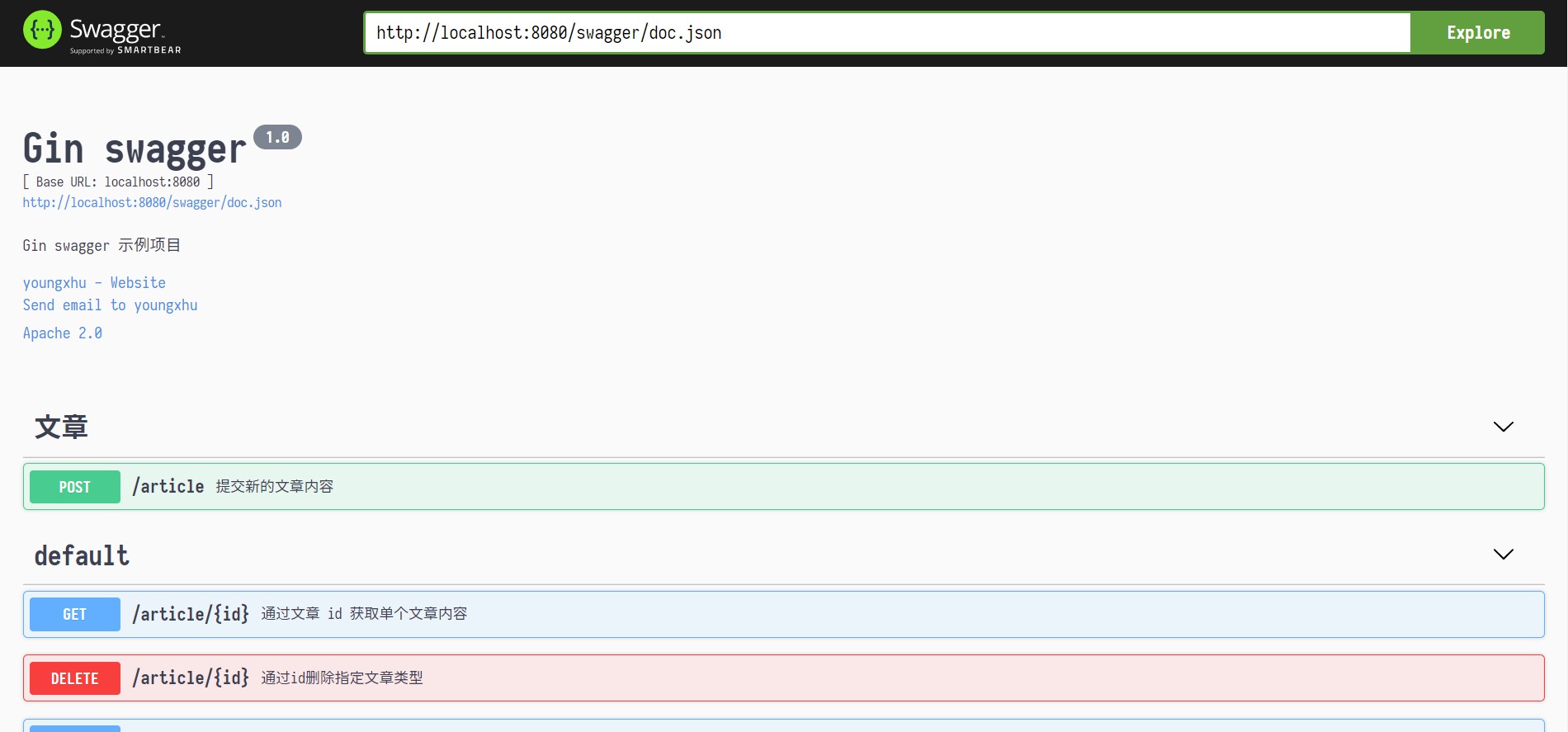
启动我们的项目,访问 hppt://localhost:8080/swagger/index.html 就可以查看我们的文档,效果如下
✍总结
通过本章节的学习,将我们的项目和文档相结合起来,反正要写注释,现在是一举两得,即完成了代码注释,也完成了项目文档。